- Published on
5 VSCode Shortcuts I Use Daily as a Full Stack Engineer
- Authors
- Name
- Teal Larson
- @teallarson
As a software engineer, there are times you'll walk into a codebase that is already established and is some combination of: (a) new to you (b) much larger/more complex than other projects you've worked on and (c) uses a structure and some core libraries that are new to you. OR you're a mutant genius, in which case no need to read on (but I would like to know more).
Having the "mind of a programmer" and being able to recognize patterns and connections will help, and so will pair programming and documentation. But personally, some of my favorite strategies are tools and shortcuts that I've picked up to use VSCode to help me work smarter without always having to do either of those.
 Image credit: Giphy
Image credit: Giphy
These five VSCode tools and shortcuts are ones that I use every day (if not every hour):
###5. Search by file content This is probably cheating, it's not really a hidden feature. But SEARCH! If that search bar on the left isn't your friend already, you're missing out. This search bar searches file contents. Remember the name of a function or variable but not what files it was used in? Looking to see if a function or variable exists elsewhere? Trying to make sure you removed all your //TODO comments and console.log() statements before you push? Yeah, search is my jam.

###4. Search by file name #####Cmd+p search (Windows: Ctrl+p) Similar to the search on the left, but different in one key way: This search bar searches by file NAME! I spent way too long not knowing about this second search bar.

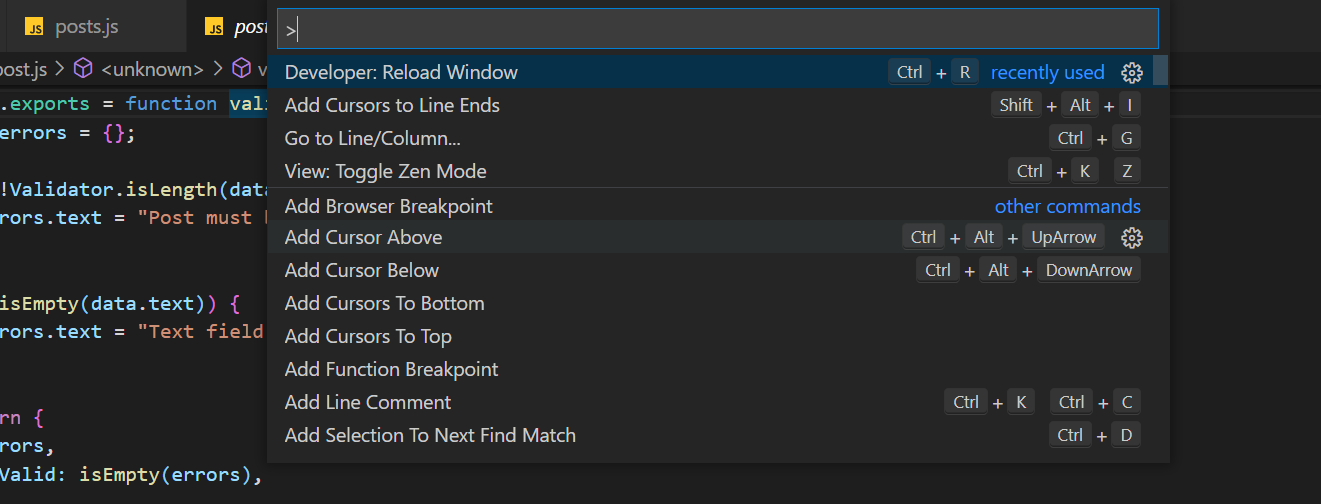
###3. Search for settings #####Cmd+shift+p (Windows: Ctrl+shift+p) This one is just ::chef kiss::. I can't tell you how frequently I want to do something like toggle word wrap, reload the window, etc. Instead of remembering the hot keys for all of those settings, you can open up this search bar and quickly find the setting you need.

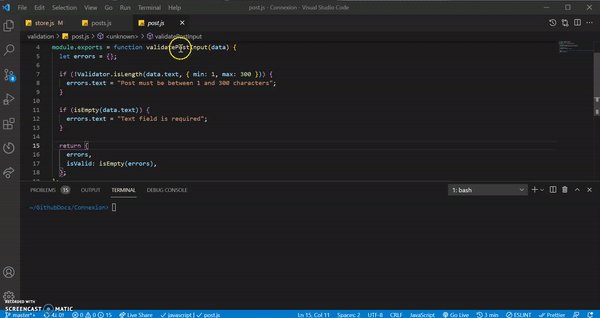
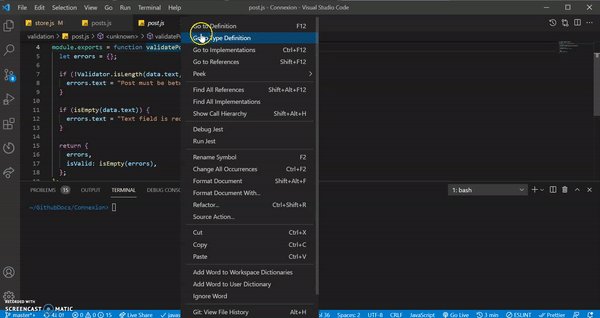
###2. Go to definition #####Cmd + click (Windows: ctrl+click) Use this one on any variable, function, namespace, model... anything that was defined somewhere else. VSCode will open up wherever it was defined in a new tab for you. Boom. 
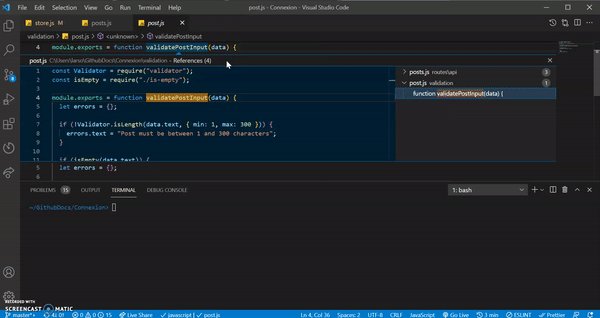
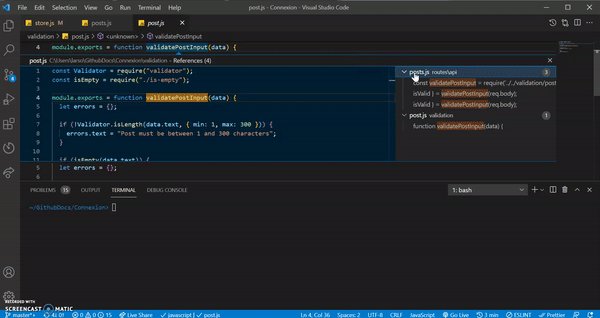
###1. Go to references #####Right click, choose "go to references" Similar to "Go to definition", but I think this one is a level up. Go to references will show you everywhere in the codebase whatever you're looking at is referenced. This is great for seeing where a function might be in use before you modify it, for instance. I have learned so much about new codebases by browsing with "Go to references". 
####Additional Resources Some other tools I use daily:
- Prettier Code Formatter - Automatically tidies up your formatting.
- Bracket Pair Colorizer - Never miss your closing bracket again. (I'm actually realizing I never loaded this on my work setup 😱, but I use it at home.)
- Git Lens - I love this one for knowing who's worked on different parts of the code base and when!
- OhMyZsh - Makes working in the terminal 10000x less intimidating (and faster!)